Tamni način rada postao je izuzetno popularan u posljednjih nekoliko godina. Iako je prvotno bio rezerviran za programere i noćne ptice, u današnje vrijeme postao je standardna funkcionalnost u gotovo svim aplikacijama i Web stranicama. Pobliže ćemo istražiti razloge zbog kojih je tamni način rada (dark mode) postao toliko popularan, kako doprinosi korisničkom iskustvu te pružiti praktične savjete za implementaciju tamnog načina rada u razvoj Web stranice.

ZaŠTO JE TAMNI NAČIN RADA TOLIKO POPULARAN?
Tamni način rada smanjuje naprezanje očiju
Jedan od glavnih razloga zašto sve više korisnika preferira tamni način rada je smanjenje naprezanja očiju. Svijetli ekrani mogu biti izrazito naporni, posebno ako se koriste pri slabom osvjetljenju. Tamne teme smanjuju količinu svjetlosti koja izlazi iz ekrana, što ne stvara toliki napor za oči, posebno pri dugotrajnom korištenju uređaja. Ova pogodnost je posebno važna za ljude koji većinu svoga vremena provode ispred ekrana, poput programera. web dizajnera i uredskih radnika.
Tamni način rada povećava energetsku učinkovitost
Na uređajima sa OLED ili AMOLED ekranima, tamni način značajno smanjuje potrošnju energije. Takvi ekrani isključuju piksele za prikaz crne boje, što dovodi do manje potrošnje i uštede baterije. Naročito je korisno za starije uređaje gdje produženje trajanja baterije može biti ključno. Energetska učinkovitost postala je sve važnija s porastom upotrebe mobilnog interneta i povećanom upotrebom mobilnih aplikacija.
Tamni način je estetski privlačniji nego svijetli
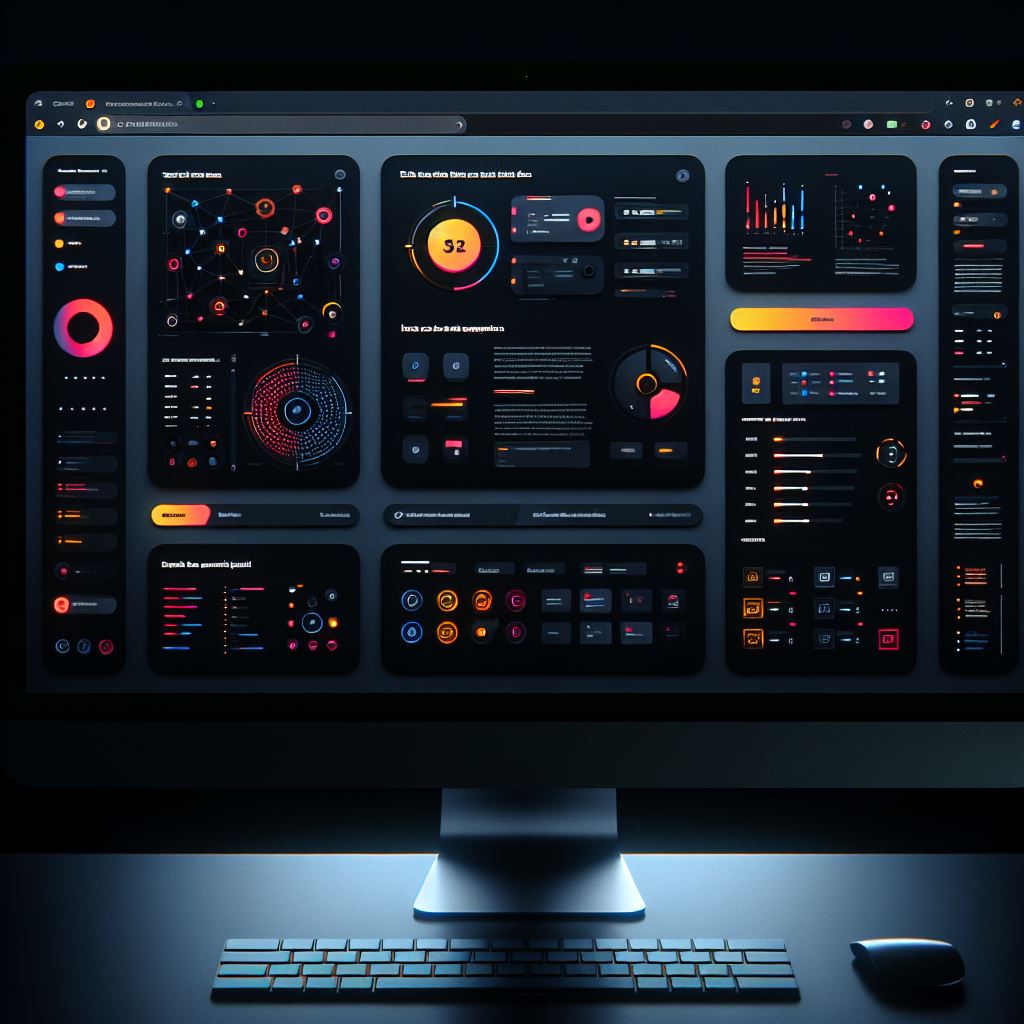
Tamni način rada često izgleda modernije i sofisticiranije. Sve veći broj korisnika smatra da tamne teme pružaju elegantniji izgled aplikacijama i web stranicama, što može poboljšati percepciju brenda. U današnje vrijeme estetika je važan aspekt korisničkog iskustva, stoga tamni način rada omogućava dizajnerima da stvore vizualno privlačnije kosriničko sučelje.
Bolje se fokusiramo na sadržaj
Tamne pozdaine omogućuju svijetlim elementima sadržaja, kao što su tekst i slike, da više dođu do izražaja. Ovo uvelike pomaže korisnicima da se fokusiraju na bitan sadržaj bez ometanja pozadinskog svjetla. Takva funkcionalost korisna je ne samo za čitanje, već i za pregledavanje multimedijalnih sadržaja poput videozapisa i fotografija
kako se tamni način rada implementira?
Implementacija tamnog načina rada u razvoj aplikacija i web stranica može biti jednostavan uz pravilan pristup. CSS varijable su odličan način za kreiranje tema koje se mogu lako mijejati. Potrebno je definirati boje koje će se koristiti za svijetli i tamni način. Takav pristup omoguća centralizirano upravljanje bojama i jednostavno prelaženje između svijetlog i tamnog načina rada. Bitno je korisnicima omogućiti da ručno biraju između svijetlog i tamnog načina rada dodavanjem preklopnika na web stranicu. To se postiže korištenjem JavaScript-a. Dodavanjem jednostavnog preklopnika korisniku se omoguća flekibilnost i kontrolama nad iskustvom pregleda web stranice. Ako i Vi želite da vaša web stranica bude moderna i estetski privlačna kliknite OVDJE
Kako postići dobar dizajn uz tamni način rada
Kontrast
Potrebno je osigurati dovoljan kontrast između pozadine i teksta kako bi sadržaj bio čitljiv. Izbjegavati korištenje potpuno crne boje za pozdainu i potpuno bijele voje za tekst. Umjesto toga, koristiti tamno sive nijanse za pozadinu i svijetlo sive nijanse za tekst. Na primjer, umjesto crne (#000000) koristiti tamno sivu (#121212), umjesto bijele (#FFFFFF) kosristiti svijetlo sivu boju (#E0E0E0).
boje
Veliku pozornost treba obratiti na korištenje boja u “dark mode”. Neke boje mogu izgledati drugačije na tamnoj pozadini: Potrebno je testirati boje kako bismo osigurali da su jasno vidljive i estetski privlačne. također, izbjegavati korištenje jarkih boja koje mogu biti naporne za oči na tamnoj pozadini.
Ikone i slike
Korištenjem slika i ikona, potrebno je razmisliti o kreiranju verzija za tamne teme. Svijetle ikone će biti bolje vidljive na tamnoj pozadini. Ako se koriste SVG ikone, njihove boje je moguće lako mijenjati putem CSS-a. Ovaj jednostavan trik omogućuje preokretanje boja ikona, čineči ih vidljivima na tamnim pozadinama.
idealno vrijeme za korištenje
Idealno vrijeme za korištenje tamnih tema bilo bi navečer, odnosno kada nema jarkog izvora prirodnog svjetla. Tamne teme najbolje funkcioniraju i najbolje su vidljive kada je okolina tamna. Također vrijedi i za obrnuto, svijetle teme najbolje su za korištenje kada u okolini ima izvor prirodnog svjetla. Dakle tamne teme treba izbjegavati kada je svjetlo jako budući da je tada jako teško pročitati slova koja se nalaze na tamnoj pozadini.